Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- ChromeCustomTab
- shotcut
- navigation component
- application
- Git
- skipcollapsed
- requestPermission
- ExifInterface
- webview
- onReceivedSslError
- notification setting
- Plugins
- App Startup
- notification bar
- datastore
- room
- circlecrop
- itemAnimator
- notification
- prettyJson
- 이미지 gps
- ActivityResultContracts
- LOG
- Blinking
- onResume
- BottomSheetDialog
- Android
- jsontokotlinclass
- kdoc-generator
- 403 Error
Archives
- Today
- Total
Debbi Story
[iOS] WebView 디버깅 하기! 본문
728x90
안녕하세요, iOS의 WebView를 debugging하는 방법을 소개해드리겠습니다.
검색을 해보면 사파리 safari로 하는방법이 나오는데요.
기본 safari로는 안되고 아래 사파리를 설치해 주셔야 합니다.
https://developer.apple.com/safari/technology-preview/
Safari Technology Preview - Safari - Apple Developer
Safari is the best way to see the sites on iPhone, iPad, and Mac. Safari Technology Preview gives you an early look at upcoming web technologies in macOS and iOS.
developer.apple.com

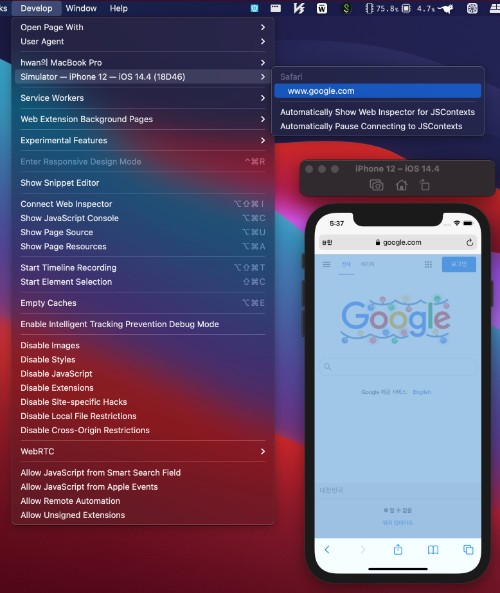
앱이 실행되어 있어야 하고 Develop 메뉴에 기기를 선택해주시면 됩니다!
xcode의 시뮬레이터도 디버깅이 가능합니다!
'mac 사용 tip' 카테고리의 다른 글
| macOs 무료 앱 추천! (0) | 2021.10.23 |
|---|---|
| mac 외장하드 파티션 안나눠질때 방법 (0) | 2019.07.01 |
